Wpis archiwalny. Treść może być nieaktualna.
Jak uruchomić WordPress MU? Od wersji 3.0 WordPress dodał sieć do głównej paczki instalacyjnej WordPressa.
Co to oznacza dla nas, użytkowników WordPressa? Nie musimy już ściągać oddzielnych plików instalacyjnych WordPress MultiSite, lecz jedyną rzeczą, którą należy zrobić, to uruchomienie sieci na zainstalowanym już blogu WordPress.
WordPress pozbył się więc problemu z przenosinami zwykłego bloga na WordPressie na MU WordPress. Pamiętaj, że najpierw musisz włączyć WildCard dla domeny w hostingu, na którym chcesz uruchomić WordPress MultiSite.
Jeśli chcesz włączyć funkcję MultiSite na swoim blogu, wystarczy, że wykonasz kilka prostych kroków, które opisuję poniżej.
Instalacja WordPress MultiSite
Zanim zaczniesz cokolwiek edytować, skopiuj sobie plik .htaccess oraz wp-config.php na swój dysk, aby zachować kopię zapasową. Utwórz również kopię zapasową bazy danych, w razie gdyby instalacja zakończyła się niepowodzeniem.
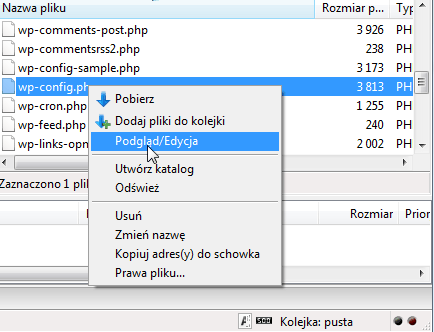
Zaloguj się do serwera przez klienta FTP i przejdź do głównego katalogu, gdzie zainstalowałeś WordPress. Następnie znajdź plik wp-config.php. Kliknij prawym przyciskiem myszy i następnie Edytuj, jak na zrzucie niżej (do edycji pliku użyj programu notepad++).

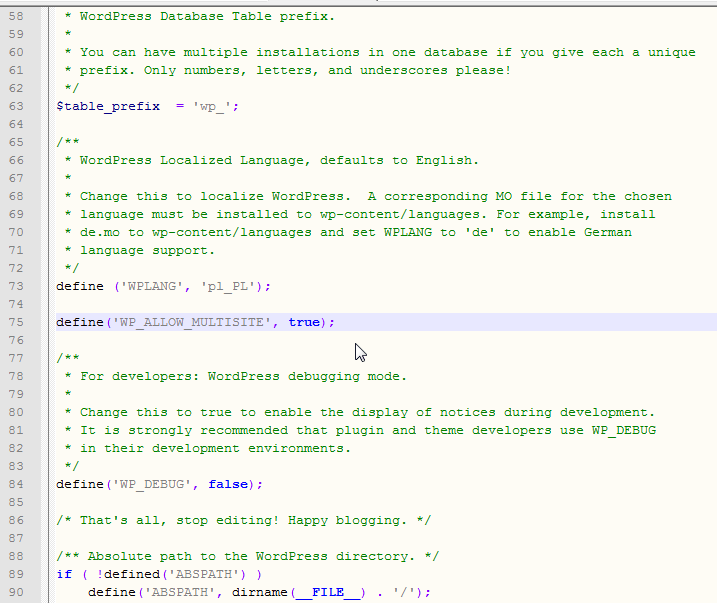
Następnie znajdź linijkę:
define ('WP_LANG', ' '); bądź, jeśli masz już zainstalowaną polską wersję WordPress:
define ('WP_LANG', 'pl_PL ');Teraz, pod tą linijką dodaj nową:
define ('WP_ALLOW_MULTISITE' , true);
W ten sposób włączyłeś możliwość uruchomienia sieci na twoim blogu. Teraz zapisz plik wp-config.php, zaloguj się do panelu administracyjnego bloga i przejdź do zakładki Narzędzia. Zobaczysz tam nowo powstałą podstronę Sieć. Przejdźmy zatem do szczegółów uruchamiania sieci.
Uruchomienie WordPress MultiSite
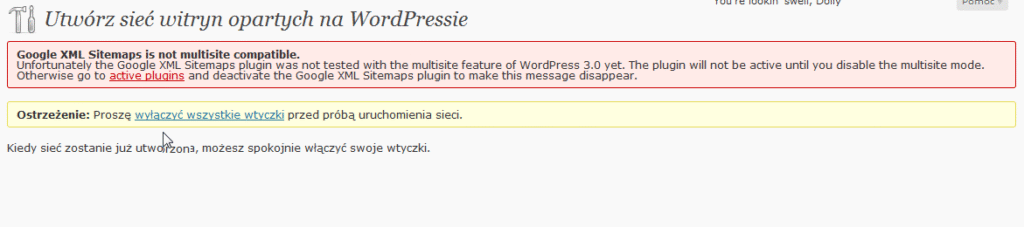
Wybierz zakładkę Narzędzia-> SIEĆ. Zobaczysz powiadomienie podobne do prezentowanego na poniższym zrzucie:

Zgodnie z pouczeniem, przed wykonaniem jakichkolwiek czynności, wyłącz wszystkie wtyczki. Jeśli używasz Google xml sitemap, mam dla Ciebie przykrą wiadomość – niestety nie jest ona kompatybilna z WordPress MultiSite. Jednak do tworzenia map stron możesz z powodzeniem stosować o wiele bardziej kompletną wtyczkę SEO – WordPress SEO by Yoast.
Jeśli wyłączyłeś wtyczki, możesz teraz uruchomić instalację sieci. Na ekranie pojawią się 3 kroki, które musisz wprowadzić w swojej instalacji WordPressa, aby wszystko działało bez zarzutów.
1. Najpierw utwórz katalog blogs.dir w katalogu wp-content. Ścieżka dostępu do katalogu blogs.dir powinna wyglądać w ten sposób:
public_html/TwójBlogWordPress/wp-content/blogs.dir
Gdzie w miejsce twojblogwordpress wstaw sobie katalog, gdzie zainstalowałeś WordPress.
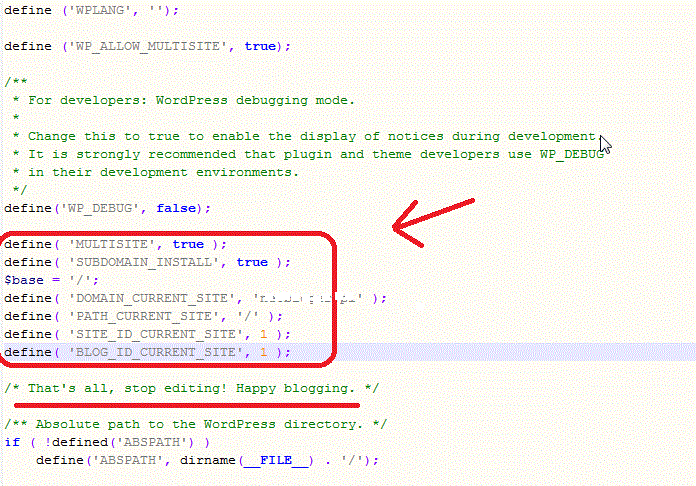
2. Jeśli utworzyłeś katalog blogs.dir, przejdź do kroku drugiego. Tutaj musisz skopiować prezentowany kod i wkleić go do pliku wp-config.php NAD linijką:
/* That’s all, stop editing! Happy blogging. */
Na poniższym zrzucie ekranu dokładnie widać, gdzie powinieneś wkleić kod:

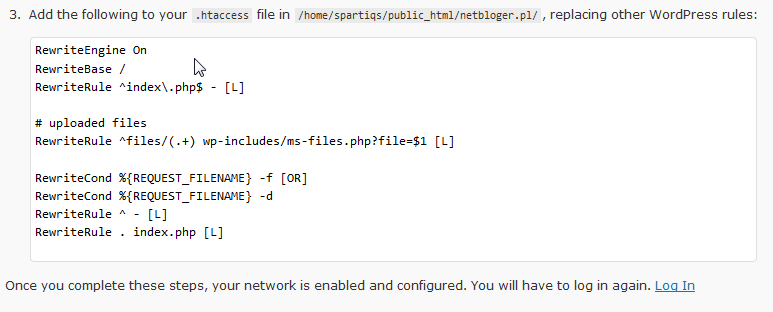
3. Wróć teraz do zakładki Sieć w panelu administracyjnym WordPressa. Krok 3 nakazuje skopiować prezentowany kod do pliku .htaccess w głównym katalogu WordPressa.
Zanim jednak to zrobisz, upewnij się, że masz utworzoną kopię zapasową pliku .htaccess. Pamiętaj również, że musisz dodać podany kod do pliku .htaccess, który znajduje się w głównym katalogu WordPressa.

Po pomyślnym dodaniu kodu pamiętaj, aby zapisać plik 😉 Jeśli wykonałeś poprawnie wszystkie powyższe kroki, to właśnie uruchomiłeś WordPress MS. Jedyną rzeczą, jaka Ci została do zrobienia, to ponowne logowanie. Na stronie uruchamiania sieci w panelu WordPressa pod 3 krokiem znajdziesz link do ponownego logowania.
Jeśli masz jakieś pytania, wątpliwości, podziel się nimi zostawiając komentarz.
Powodzenia!