Cześć,
Właśnie czytasz moją niecenzurowaną recenzję na temat szablonu Thesis z DIYThemes. Zauważ, że jest to recenzja.
Uwaga: recenzja motywu Thesis pochodzi z 2012 roku. Zamiast Thesis, polecam skorzystać po prostu z najnowszego motywu domyślnego WordPress – Twenty Twenty-Five.
Dlaczego o tym piszę? Hmm, kiedy niedawno chciałem kupić Thesis Theme, nie było wiele szczerych i prawdziwych recenzji, szczególnie w języku polskim. Dlatego postanowiłem porządnie przetestować produkt i napisać krótką, ale treściwą recenzję na temat Thesis Theme Framework, aby pomóc każdemu, kto był w podobnej sytuacji.
Od razu ostrzegam, że nie mam zamiaru przesadnie słodzić, czy też namawiać cię do kupna szablonu. W tej recenzji opisuję zarówno dobre, jak i złe strony Thesis’a. Mam nadzieję, że moja recenzja będzie na tyle pomocna, że będziesz wstanie podjąć pewną decyzję.
Thesis Theme to bardzo rozbudowany szablon, a raczej Framework dla WordPress’a. Jeśli nie lubisz i nie znasz się na programowaniu, stanowczo polecam thesis. Możesz ustawić najdrobniejsze szczegóły szablonu bez grzebania i siedzenia godzinami nad kodem. Muszę przyznać, że jestem pod wrażeniem Thesis’a. Wszystkie ustawienia można łatwo zmieniać w panelu administracyjnym WordPress’a.
Thesis Theme jest używany przez elitę internetowego marketingu. Mikie Filsame, Frank Kern, Jeff Johnson, John Chow, Darren Rowse, Danny Sullivan czy nawet Matt Cutts (tak zwany „head of the Google Webspam Team„)
Sam powyższy fakt mocno zachęcił mnie do kupna tego produktu, co później uczyniłem. Aby rozwiać wszelkie Twoje wątpliwości, poniżej wkleiłem screenshot z emaila, który dostałem po zakupie thesisa.
Na oficjalnej stronie DIYThemes mamy do wyboru dwie opcje: Developer oraz Personal Option. Jeśli zamierzasz instalować Thesis na stronach swoich klientów, możesz wykupić 3 dodatkowe opcje:
- Client Site Option
- 5-site Client Site Option
- 10-site Client Site Option
Sam wybrałem Developer Edition z tego względu, że większość moich stron jest opartych właśnie na Thesis Theme Framework. Poniżej przedstawiam ogólnie główne funkcje Thesis’a.
Jak wygląda Thesis?
Po instalacji Thesisa, która zajmuje niespełna 5 minut i jest banalnie prosta możemy wszystkie zmiany wprowadzać już w panelu administracyjnym WordPress’a. W Panelu kontrolnym Thesis’a możemy ustawić praktycznie wszystkie szczegóły jednym kliknięciem myszki 😉 To lepsze, niż tzw. „Push button softwares” 😉
Pierwszą zakładką są Opcje Strony (Site Options):

W tym panelu kontrolować podstawowe elementy szablonu. Możesz tutaj ustawić Title, Meta, Directory Tagi, zmieniać ustawienia dla robotów. Panujesz nad każdym wpisem, każdą stroną, kategorią, czy tagiem poprzez ustawienia atrybutów nofollow, czy noindex. Kontrolujesz również wszelkiego rodzaju skrypty statystyczne i inne np. google analytics.
W Site Options możesz również zarządzać pełną nawigacją strony. Decydujesz, jaka strona ma być wyświetlana w menu, a jaka kategoria. Dostępna jest również opcja zarządzania nawigacją strony poprzez WordPress Nav menu (czyli z PA WordPressa). Możesz dodawać również swoje linki, ustawić feed link itd. Na uwagę również zasługują również ustawienia SEO, które W PEŁNI są wstanie zastąpić popularne wtyczki typu All in One SEO Pack, czy Platinum SEO. SEO można ustawić również osobno do każdego wpisu, strony, kategorii itd., ale o tym później.
Jeśli używasz Windows Live Writer, możesz ustawić to właśnie w Site Options. Jest oczywiście jeszcze wiele innych, ciekawych funkcji, lecz aby je wszystkie opisać, musiałbym napisać artykuł na 10 000 słów 😉
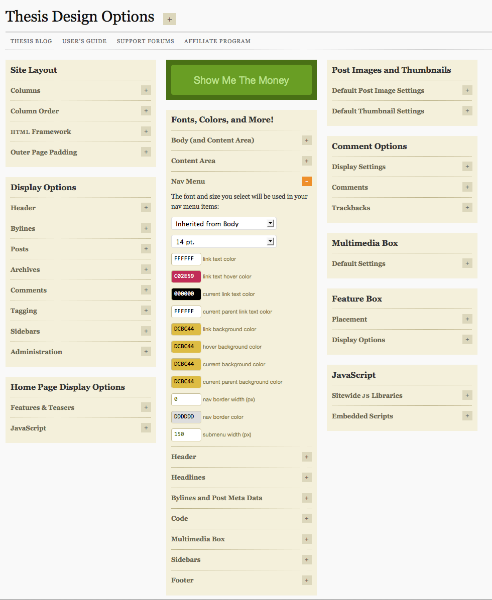
Następnie mamy bardzo rozbudowany Panel – Design Options:

Tutaj z kolei możesz ustawić wszystko, co dotyczy wyglądu strony. Jednym kliknięciem myszy możesz ustawić szerokość oraz ilość kolumn w szablonie. Zmienić praktycznie każdy aspekt wyglądu strony. Kolory, rodzaj oraz rozmiar czcionek, kolory tła, cienie oraz wiele innych szczegółów można zmienić jednym kliknięciem myszy bez jakichkolwiek znajomości języka CSS.
Na uwagę zasługują opcje wyświetlania (Display Options). Możesz bez problemów zarządzać, jakie elementy w danym momencie mają być wyświetlane. Nagłówek, daty, informacje o autorze i wiele innych szczegółów oczywiście za pomocą jednego kliknięcia myszki.
Posiadasz pełną kontrolę nad postami, komentarzami, tagami, sidebarami. Znów jest możliwość dodania skryptów java bez konieczności grzebania w kodzie. Możesz wyłączyć komentarze dla całej strony.
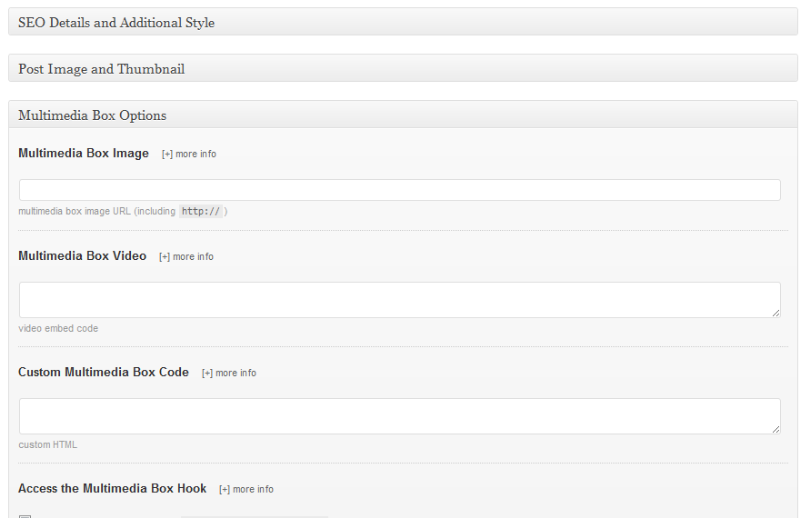
Na uwagę zasługuje również bardzo coolowa funkcja – Multimedia Box, bardzo przydatna w affiliate marketingu. Możesz dodać tam zdjęcia wraz z odnośnikami, które będą się wyświetlać losowo. W ten sposób łatwo ocenić, który banner, czy zdjęcie najlepiej konwertuje 😉
Ciekawą opcją jest również Featured Box. Możesz dodać swoją treść pod nagłówkiem, a przed właściwą treścią strony. Na czas obecny jednak Box typu Najnowsze Wpisy (Jak u mnie na blogu) może być dodany tylko za pomocą „hooks”.
W Design Options możesz również skonfigurować ustawienia obrazków i miniaturek na blogu bardzo szczegółowo. Tutaj dobra wiadomość – rozmiar miniatur na blogu jest ustawiany automatycznie. Nie musisz rozkminiać tygodniami ustawień miniatur.
Header Image Panel

Niedawno Chris dodał bardzo użyteczną funkcję. Aby wrzucić nasze logo/nagłówek, wystarczy tylko w tym panelu wybrać zdjęcie oraz uploadować go na serwer. To wszystko! Na prawdę Thesis jest bardzo prosty i przyjazny nawet dla kompletnie zielonego w tym temacie blogera.
Favicon Uploader Panel

Jeśli śledzisz mojego bloga od jakiegoś czasu, pewnie zauważyłeś, że favicon zaczął pojawiać się dopiero w 2012. Dlaczego? Odpowiedź jest prosta, nie chciało mi się z tym bawić 😉 W Thesis wystarczy wgrać plik 2 kliknięciami myszy i gotowe.
Custom File Editor

W końcu coś dla zaawansowanych. Custom File Editor pozwala Ci na dodanie własnego kodu, bez szukania plików i edytowania ich przez FTP. Możesz łatwo wprowadzać zmiany za pomocą tak zwanych „hooks”. DIYThemes udostępnia szeroką gamę tutoriali, jak wykorzystywać hooks. W sieci również roi się od samouczków oraz darmowych kursów, jak ustawić thesis według swojego widzimisię. W przyszłości na pewno zamieszczę tutoriale, jak nawet nie znając się na PHP używać hooks z powodzeniem.
Jest jeszcze Manage Options:

Wszystkie Opcje dotyczące wyglądu, ustawień możesz łatwo zapisać na dysku i wgrać je na nową stronę również 1 kliknięciem myszki. Możesz również osobno eksportować ustawienia strony, czy wyglądu.
Jeśli coś zepsujesz, zawsze możesz przywrócić domyślną konfigurację strony. Jak dla mnie – funkcja Manage Options jest chyba najbardziej użyteczna, ponieważ posiadam wiele Sniperów, Affiliate Sites itp, które tworzę w podobnym stylu. Raz skonfigurowane ustawienia importuję na nowo powstałe strony i zmieniam tylko szczegóły.

Również przy dodawaniu wpisów oraz stron w WordPress’ie mamy szeroką gamę możliwości ustawienia Thesis’a według swoich potrzeb. Chris dodał tutaj ciekawe opcje SEO, obrazków, miniaturek, oraz multimediów.
Co dla mnie stało się najbardziej użyteczne w Thesis?
Przede wszystkim przejrzysty panel administracyjny, oraz łatwość wstawiania wyżej wspomnianych hooks. Bardzo przydatna dla mnie jest również funkcja eksportowania i importowania ustawień.
Komu w pierwszej kolejności mogę polecić Thesis Theme?
Thesis Theme jest bardzo przydatny zarówno dla nowicjuszy, ze względu na przejrzysty i prosty panel administracyjny, jak również dla zaawansowanych developerów, którzy z łatwością mogą wdrażać swoje pomysły za pomocą niewiarygodnym możliwości, jakie oferuje Thesis Hooks.
Jak szybko można zbudować przejrzysty blog za pomocą Thesis?
To zależy od stopnia konfiguracji oraz potrzeb. Dla przykładu, kiedy tworzę Snipery, czy AffSites, PEŁNA konfiguracja Thesisa zajmuje mi do 10 minut. Natomiast zbudowanie wcześniejszej wersji netblogera, zajęło mi kilka godzin.
Czego, według mnie brakuje Thesis’owi?
Na pewno kilka gotowych skórek, które byłyby dostępne w podstawowym pakiecie. Skórka (Skin) to gotowa konfiguracja strony, głównie graficzna. Jest wiele darmowych, ładnych skórek w internecie, ale trzeba je umieć znaleźć. Osobiście korzystałem ze skórek Thesis Awesome. Na moim blogu swego czasu korzystałem z „BlogSkin”.
Dowód, ze Thesis Theme to dobry wybór
Sam fakt, iż używają go światowej sławy marketerzy oraz Matt Cutts, jeden z głównych ludzi z Google, który ma coś do powiedzenia na temat działania wyszukiwarki Google jest chyba wystarczającym dowodem.
Mocne Strony Thesis’a
- SEO – solidne i łatwe w konfiguracji
- Elastyczny szablon
- Sporo unikalnych funkcji
- Dużo czcionek
- Brak konieczności instalowania dziesiątek wtyczek
- Łatwa i przyjemna edycja Designu
Słabe Strony Thesis’a
Jedyną wadą Thesisa może być brak domyślnych skórek. Jednak niektórzy uważają tę wadę za zaletę. Less is more… powiadają 🙂
Podsumowanie
Według mnie, Thesis Theme Framework to produkt godny polecenia. Jest tak zbudowany, że naprawdę spełnia oczekiwania zarówno początkujących, jak i zaawansowanych. Nie spotkałem się z drugim szablonem, który miałby tyle funkcji, a równocześnie byłby tak prosty do opanowania.
Uwaga: recenzja motywu Thesis pochodzi z 2012 roku. Zamiast Thesis polecam skorzystać po prostu z najnowszego motywu domyślnego WordPress – Twenty Twenty-Five.