Wpis archiwalny. Treść może być nieaktualna.
W tym wpisie postaram się pokazać, jak łatwo można umieścić na swoim blogu ruchome okienko udostępniania za pomocą kilku prostych kroków. Wytłumaczę Ci, gdzie, kiedy, dlaczego i po co dany kod wkleić, aby share box działał poprawnie.

Napisałem również wersję skróconą dla tych, których nie obchodzą szczegóły, lecz chcą dostać gotowe skrypty do wklejenia w odpowiednich miejscach.
W tym wpisie nauczysz się:
- Jak dodać do takiego okienka przyciski z Facebooka, Google Plus oraz Twittera.
- Jak sprawić, aby za każdym razem, niezależnie od wpisu, strony, czy kategorii, udostępniane były poprawne linki.
- Jak wyświetlać okienko w lewym dolnym rogu przeglądarki.
- Jak ustawić automatyczne ukrywanie okienka, jeśli przeglądarka czytelnika będzie zbyt mała (aby nie kolidowała z tekstem).
Demo możesz zobaczyć tutaj.
1. Kod wychwytujący poprawny tytuł oraz adres url wpisu
Na początku musisz troszkę pogrzebać w kodzie. W pliku footer.php w twoim motywie – na samym końcu wklej poniższy kod (screenshot pod kodem):
KOD #1
<?php // URL to share
if( is_singular() ) {
$url = get_permalink();
$text = the_title('', '', false);
} else if ( is_category() || is_tag() ) {
if(is_category() ) {
$cat = get_query_var('cat');
$url = get_category_link($cat);
} else {
$tag = get_query_var('tag_id');
$url = get_tag_link($tag);
}
$text = single_cat_title('', false) . ' on ' . get_bloginfo('name');
} else {
$url = get_bloginfo('url');
$text = get_bloginfo('name') . ' - ' . get_bloginfo('description');
}
?>
Zadaniem kodu jest wyłapanie poprawnego adresu url oraz tytułu artykułu za sprawą dwóch zmiennych ($url oraz $text)
2. Kody udostępniające twój kontent w serwisach Social Media
Następnym krokiem będzie zdobycie odpowiedniego kodu dla każdego przycisku udostępniającego artykuły z bloga. Możesz samodzielnie uzyskać kody na stronie każdego z serwisów, co oczywiście Ci pokażę, lub przejść do paragrafu sposób automatyczny i skopiować przygotowany przeze mnie kod.
Sposób manualny
KOD #2
<div id="social-float">
<div class="sf-twitter"><!-- KOD z Twittera TUTAJ --></div>
<div class="sf-facebook"><!-- KOD z Facebooka TUTAJ --></div>
<div class="sf-plusone"><!-- KOD z Google +1 TUTAJ --></div>
</div>W powyższym kodzie można łatwo zauważyć miejsce do wklejenia kodu z Twittera, Facebooka oraz Google +1.
TWITTER:
- Kliknij TUTAJ
- Wybierz button Share a link
- Znajdź w kodzie data-via=”netbloger” i podmień na: data-count=”vertical” data-via=”netbloger” data-url=”{C}” data-text=”{C}” (zamiast netbloger, będzie twoja nazwa)
- Zmodyfikowany kod wklej na miejsce Twitter’a
FACEBOOK:
- Kliknij TUTAJ
- W polu URL to Like wpisz http://google.com
- Odznacz „Send Button” oraz „Show Faces”, a następnie zmień szerokość (width) na 70 i kliknij GET Code
- Skopiuj i wklej w odpowiednie miejsce kod IFRAME i znajdź słowo height:
- Podmień wartość po dwukropku na 62px (chodzi o wysokość)
- Znajdź i podmień
http%3A%2F%2Fgoogle.plna:<?php echo urlencode($url); ?>
GOOGLE +1:
Kliknij TUTAJZ Size wybierz opcję „Tall”, później skopiuj kod i wklej w przeznaczonym dla Google +1 miejscuWyszukaj size=”tall”, dodaj spację i wklej kod: href=”<?php echo $url; ?>”
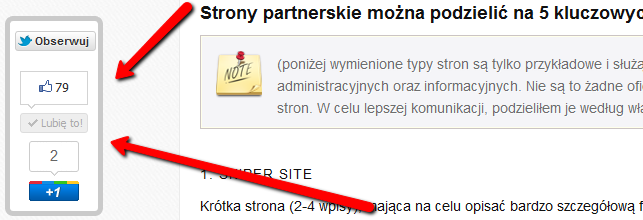
I na tym koniec! Twój kod powinien wyglądać podobnie do mojego niżej.
Sposób automatyczny:
Skopiuj i wklej gotowy kod poniżej kodu pierwszego w pliku footer.php. Nie zapomnij zmienić TWOJ_LOGIN na swoją nazwę użytkownika w 3 linijce.
KOD #3
<div id="social-float">
<div>
<a href="http://twitter.com/share" data-count="vertical" data-via="TWOJ_LOGIN" data-url="<?php echo $url; ?>" data-text="<?php echo $text; ?>">Tweet</a>
<script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script>
</div>
<div>
<iframe style="border: none; overflow: hidden; width: 50px; height: 62px;" src="http://www.facebook.com/plugins/like.php?app_id=186708408052490&href=<?php echo urlencode($url); ?>&send=false&layout=box_count&width=50&show_faces=false&action=like&colorscheme=light&font&height=62" frameborder="0" scrolling="no"></iframe>
</div>
<div>
<script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script>
</div>
</div>3. Czas na CSS
Za pomocą kilku linijek kodu możemy ustawić naprawdę dobrze wyglądające okienko. Dzięki pozycji fixed, nasze okienko będzie cały czas w lewym dolnym rogu (Wyłączając przeglądarkę Internet Explorer 6 – ale jej już prawie nikt nie używa 😉 Przygotowany kod wklej w głównym pliku stylów css. Prawdopodobnie będzie to style.css
KOD #4
/**
* Plywajace Okienko Udostepniania
*/
#social-float {
position: fixed;
left: 10px;
bottom: 13px;
width: 78px;
padding: 10px 5px;
text-align: center;
background-color: #fff;
border: 5px solid rgba(180, 180, 180, .7);
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
border-radius: 8px;
display: none;
}
.sf-twitter {
height: 62px;
margin-bottom: 10px;
}
.sf-facebook {
height: 60px;
margin-bottom: 10px;
}
.sf-plusone {
height: 60px;
}
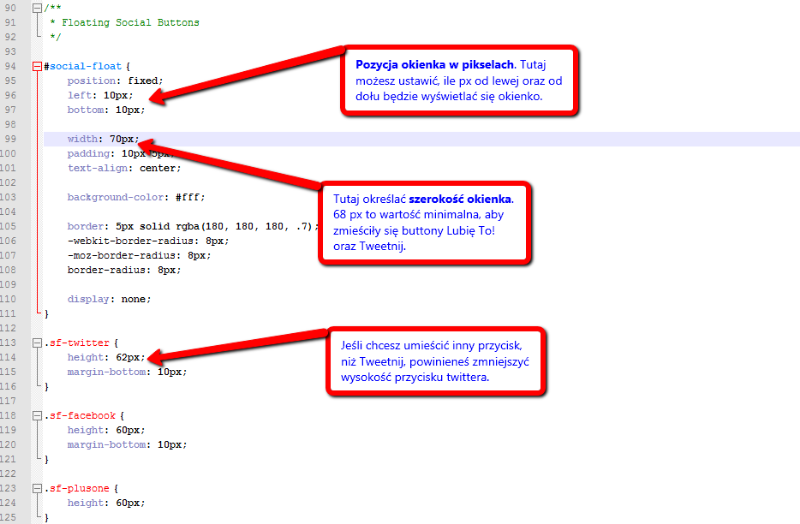
Jak powyższy kod ustawić według własnych potrzeb? Patrz screenshot niżej:

Ważne: Na razie okienko nie może się wyświetlać, ponieważ wcześniej użyłeś atrybutu display: none; w kodzie. Czytaj dalej!
4. Ukryj okienko w mniejszych przeglądarkach
Bez sensu byłoby wyświetlanie okienka w mniejszych przeglądarkach, ponieważ kolidowałoby z treścią strony. Tego oczywiście nie chcesz. Dlatego, aby rozwiązać problem, musimy uruchomić jQuery, aby sprawdzać rozmiar przeglądarki. Wtedy okienko udostępniania będzie wyświetlać się poprawnie w każdych warunkach.
Po pierwsze, upewnij się, że na swoim blogu masz już uruchomiony jQuery poprzez dodanie kodu do pliku functions.php lub header.php przed tagiem wp_head();
<script type="text/javascript">
jQuery(document).ready(function($) {
// Show social voter only if the browser is wide enough.
if( $(window).width() >= 1030 )
$('#social-float').show();
// Update when user resizes browser.
$(window).resize(function() {
if( $(window).width() < 1030 ) {
$('#social-float').hide();
} else {
$('#social-float').show();
}
});
});
</script>Linijki 4 oraz 5 sprawdzają przeglądarkę przy pierwszym załadowaniu, czy jest wystarczająco szeroka. Linijka 8 wskazuje na to, że skrypt działa poprawnie również w przypadku, kiedy użytkownik sam zmieni rozdzielczość przeglądarki.
Domyślnie ustawiłem szerokość 1030px, gdzie 980px odpowiada ogólnie przyjętej szerokości strony +150px na okienko. Możesz oczywiście zmienić według własnego uznania szerokość. Lecz pamiętaj, że musisz zrobić to w obydwóch miejscach.
Jeśli wszystko umieściłeś w odpowiednim miejscu, powinieneś uzyskać oczekiwane efekty. Czuj się swobodnie ze zmianą kodu i udoskonalaniem po swojemu. Jeśli masz jakieś problemy, daj mi znać w komentarzach!
Bardzo dziękuję Michaelowi Martinowi(aktualizacja 2025: blog już nie istnieje) za zgodę wykorzystania również jego doświadczenia w tym wpisie. Thanks Michael! 😉