Wpis archiwalny. Treść może być nieaktualna.
Jak utworzyć okienko czy formularz automatycznie wyskakujący na stronie? Wiele ludzi poszukuje skutecznego rozwiązania jeśli chodzi o wyskakujące okienka. Jest to bardzo dobre narzędzie, jednak trzeba uważać, żeby nie dręczyć czytelników.
Generalnie coś, co wyskakuje na stronie czy blogu budzi niechęć. Dlaczego? Ponieważ od razu myślimy, że to reklama. Dlatego musimy uważać, żeby wyskakujący formularz czy jakaś wiadomość nie były dręczące.
Byłem na stronach, gdzie za każdym kliknięciem wyskakiwało okienko… Nie ukrywam, że mnie to denerwowało.
Co zatem zrobić?
Najlepiej jest założyć, że twój skrypt będzie wyskakiwał tylko raz podczas sesji. Jeśli nie będzie się powtarzał z wejściem na każdą inną podstronę, na pewno przyniesie dla Ciebie ogromne korzyści.
Jakie korzyści?
Na przykład możesz ustawić wiadomość powitalną, określić tematykę bloga, umieścić formularz, czy ankietę.
Jeśli posiadasz swoją listę adresową, jest to bardzo skuteczne narzędzie. Dlatego niżej zademonstruję, jak to zrobiłem u siebie na blogu. Nauczę cię również, jak zamontować taki skrypt na swojej stronie czy blogu. Do utworzenia takiego wyskakującego okienka możesz użyć wtyczek: Wyniki Wyszukiwania w Google, lub samodzielnie wkleić skrypt na stronę czy bloga.
Osobiście polecam używać zwykły skypt hmtl, który możesz zauważyć na mojej stronie. Nie zadręcza on czytelnika, co jest jego wielkim plusem.
Najważniejsze jest to, że w każdej chwili możesz wyskakujące okienko zamknąć. Pamiętaj o tym! Jeśli nie chcesz zniechęcić do siebie ludzi, daj im możliwość zamknięcia twojej wiadomości czy formularza.
Dynamiczny skrypt hmtl, który używam, możesz pobrać na stronie http://www.dynamicdrive.com/dynamicindex17/dropinbox.htm.
Aby umieścić skrypt html na stronie, wybierz w kroku 1 opcję odpowiadającą dla siebie, po czym skopiuj go (krok 2) i wklej między znacznikami <head>...</head>.
Następnie wróć na stronę ze skryptem i skopiuj kod z kroku 3. Zamiast tekstu SPECIFY YOUR CONTENT HERE. IT COULD BE TEXT, IMAGES, OR RICH HTML ustaw swój (może być to kod html czy też zwykła wiadomość). Z tym nie powinieneś mieć problemów 😉
Jak zainstalować taki skrypt html na blogu WordPress?
Wpis archiwalny. Treść może być nieaktualna.
Z tym już nie każdy sobie radzi. Dlaczego? Ponieważ WordPress jest napisany w języku PHP i NIE POSIADA jednej strony z całym kodem. Trzeba więc trochę pokombinować 😉 Problem polega na tym, że nie wiadomo, gdzie umieścić i który kod. Zatem, jeśli chcesz umieścić na swoim blogu skrypt, podążaj za moimi wskazówkami.
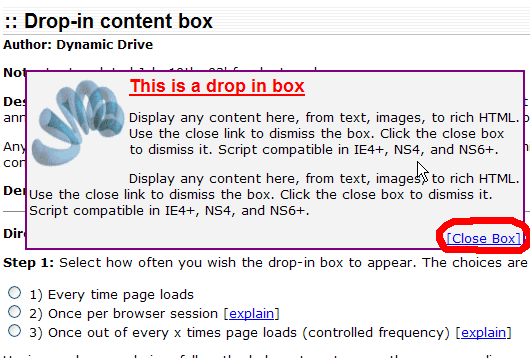
1. Przejdź na stronę dynamicdrive.com
Zobaczysz wyskakującą wiadomość, którą oczywiście możesz zamknąć.

W podobny sposób będzie ukazywał się twój formularz.
2. Wybierz jedną z trzech opcji (Step 1):
- ad 1) – za każdym razem, kiedy strona się ładuje
- ad 2) – jeden raz podczas sesji.
- ad 3) – sam wybierasz częstotliwość ukazywania się skryptu.
Polecam wybrać opcję 2, jak poniżej na rysunku, następnie kliknij Select All (na żółtym tle) i skopiuj zawartość (Ctr C).

Kiedy już skopiowałeś kod, zaloguj się do panelu administracyjnego na twoim blogu i wybierz Wygląd ->Edytor.
Z Plików motywu po prawej stronie wybierz Nagłówek (plik header.php) i wklej tam swój skopiowany java skrypt. Jeśli potrafisz używać FTP, preferuję edycję pliku header.php za pomocą edytora Notepad++.
3. Kiedy już wkleiłeś i ZAPISAŁEŚ zmiany, wróć na stronę dynamicdriver.com
Zaznacz kod (Step 3) przyciskając Select All na żółtym tle. Pamiętaj, aby skopiować kod z 2 okienka! (Step 3). Następnie ponownie przejdź do PA (http://adrestwojegobloga.pl/wp-admin/) i wybierz po prawej Wygląd ->Widgety.
4. Czas na dodanie kodu na blog
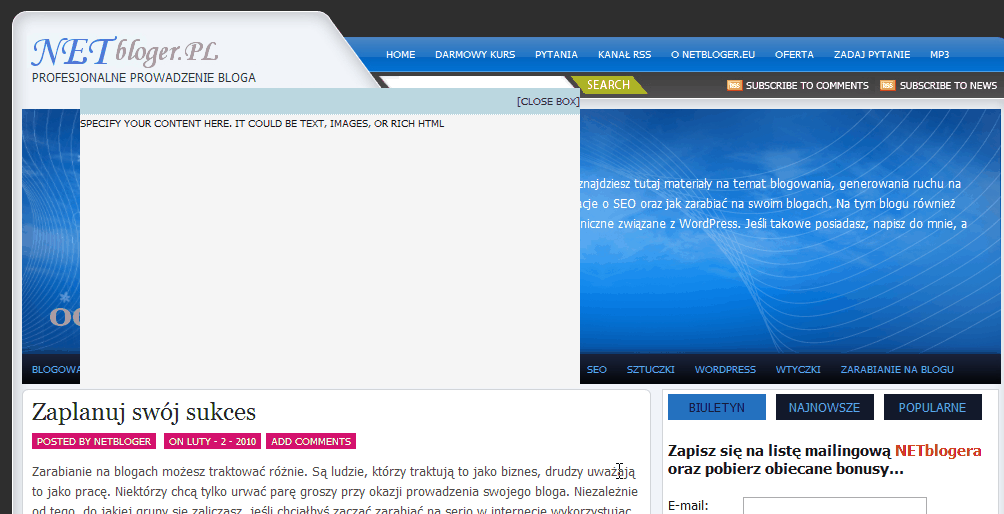
Wybierz z dostępnych widżetów Tekst (Dowolny tekst lub kod HTML), przeciągnij go do panelu bocznego, czy pasku z widżetami i wklej tam swój kod. Zapisz zmiany i zobacz na swój blog czy wszystko działa. Powinieneś zobaczyć coś podobnego, jak u mnie.
Jeśli wszystko OK, przejdź do następnego kroku, natomiast jeśli coś ci nie działa, prześledź wcześniejsze kroki jeszcze raz lub napisz komentarz.

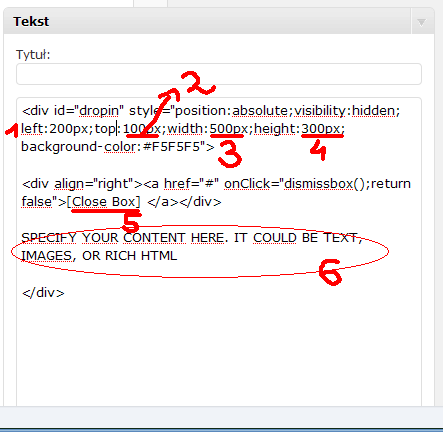
5. Teraz pora na konfigurację. Wróć do administrowania widżetami i przyjrzyj się poniższemu rysunkowi.
Na czerwono zaznaczyłem, co możesz edytować.

- Jak bardzo od lewej strony będzie odsunięty twój skrypt. Jeśli chcesz ustawić bliżej lewej, zmień wartość na mniejszą. Zmieniamy tylko cyferki.W tym wypadku podmieniamy wartość 200.
- Zmieniamy ustawienie wyskakującego okienka od góry. Podobnie, jeśli chcemy, aby wyskoczyło wyżej, zmniejszamy wartość.
- Tutaj z kolei zmieniamy szerokość naszego formularza. Edytujemy cyferki podobnie jak w pkt 1.
- Zmiana wysokości, długości okna, Jeśli chcemy powiększyć, zmieniamy wartość jak w punkcie pierwszym.
- Zamieniamy Close Box na Zamknij Okno, lub inaczej, jak komu odpowiada.
- Na końcu wpisujemy naszą wiadomość, lub wklejamy tekst html. Jak zrobić to ładnie?? Bardzo łatwo ułatwić sobie sprawę tworząc zwykłego posta z treścią wiadomości jaka ma być wyświetlana w naszym okienku, po czym kopiujemy kod hmtl (źródło dokumentu czy wpisu) i wklejamy właśnie do punktu 6.
Wpis archiwalny. Treść może być nieaktualna.